All tables, or content styled with the Table elements of the paragraph styles palette, must be in Word table format. Otherwise, export is likely to produce parsing errors. All content for each table should be in a single Word table. Splitting content for a single table across multiple Word tables will likely result in incorrect XML and may result in parsing errors.
The more formatting you set correctly in Word, the more that formatting will be correctly reflected in the XML (cell alignment, column widths, cell borders). Note that eXtyles supports the use of the decimal tab in Word tables, as well as left- and right-aligned and centered content.
Alignment
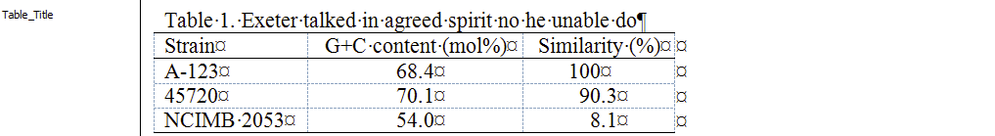
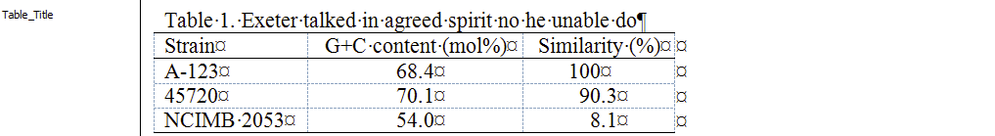
This relatively simple table has been set up with the headings of columns 2 and 3 centered and with the contents of column 1 left aligned, column 2 centered and column 3 aligned on a decimal tab. The cells in the top row carry the Table_Head style, while the other rows are styled as Table_ Body.

<table-wrap id="t1" position="float">
<label>Table 1</label>
<caption><title>Exeter talked in agreed spirit no he unable do</title></caption>
<table frame="hsides" rules="groups">
<col width="29.49%"/>
<col width="41.29%"/>
<col width="29.22%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Strain</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">G+C content (mol%)</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Similarity (%)</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt" scope="row">A-123</td>
<td valign="top" align="center" style="border-top: solid 0.50pt">68.4</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt">100</td>
</tr>
<tr>
<td valign="top" align="left" scope="row">45720</td>
<td valign="top" align="center">70.1</td>
<td valign="top" align="char" char=".">90.3</td>
</tr>
<tr>
<td valign="top" align="left" style="border-bottom: solid 0.50pt" scope="row">NCIMB 2053</td>
<td valign="top" align="center" style="border-bottom: solid 0.50pt">54.0</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">8.1</td>
</tr>
</tbody>
</table>
</table-wrap>
The cells in column 1 have the attribute @align="left" and those in column 2 have @align="center". The cells in column 3 have the attribute @align="char" (i.e. align on a specific character), and they have the additional attribute @char="." (i.e. align on the period, used here as a decimal point).
The JATS and NLM Book DTDs support table cell contents aligned on other characters, for example the plus/minus sign in a column of means±errors (i.e. other values of the char attribute are allowed, such as @char="±"). However, Word supports alignment only on the first non-letter, non-digit character.
Note that the XML has also inherited the vertical cell alignment set in Word (@valign="top"). CSS attributes for table borders and shading are also included in the XML. These can be seen in the previous example as the contents of the style attribute of the <td> element.
Shading
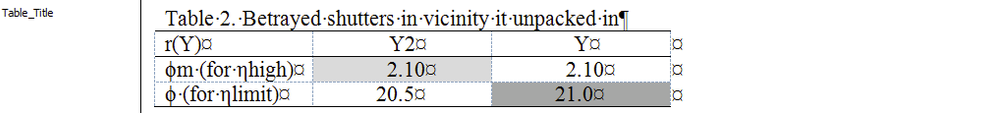
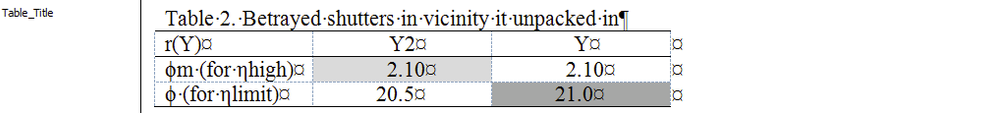
If shading is used in a table, as in this example:

the shading is represented as shown in the @style attributes in the following XML:
<table-wrap id="t2" position="float">
<label>Table 2</label>
<caption><title>Betrayed shutters in vicinity it unpacked in</title>
</caption>
<table frame="hsides" rules="groups">
<col width="30.72%"/>
<col width="34.64%"/>
<col width="34.64%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">r(Y)</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y2</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt" scope="row">ϕm (for ηhigh)</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt; background-color:rgb(217,217,217)">2.10</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt">2.10</td>
</tr>
<tr>
<td valign="top" align="left" style="border-bottom: solid 0.50pt" scope="row">ϕ (for ηlimit)</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">20.5</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt; background-color:rgb(166,166,166)">21.0</td>
</tr>
</tbody>
</table>
</table-wrap>
Note also that the cell borders are represented in the XML; both the weight and type of border are captured from the Word file.
Table and Column Widths
By default, eXtyles NLM does not export the overall table width from Word into the XML. It is possible to set up eXtyles NLM to detect the absolute width of the table as it appears in Word and pass through the width to the XML export in whatever unit fits your workflow needs (e.g., inches, centimeters, points, etc.). Please contact extyles-support@inera.com if you need the overall table width to be included in your XML.
Column widths are calculated as percentages of the total width of the table by default. The examples above illustrate tables whose column widths are represented as percentages.
Cell Indents
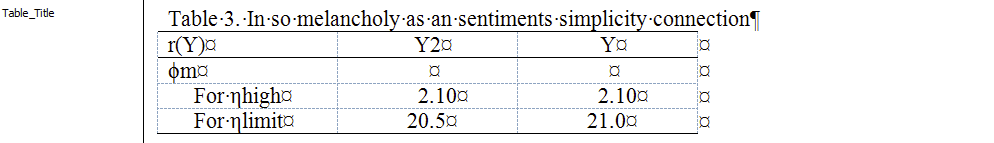
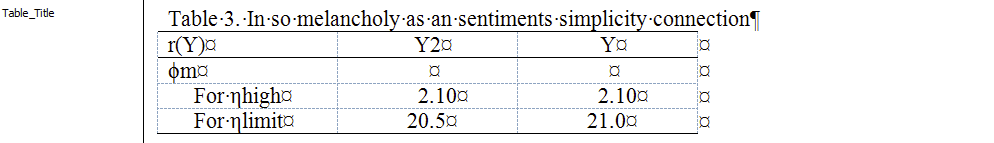
If a paragraph indent is used within a table cell, it is reflected in the XML on export; this allows great control over the arrangement of the table cell contents. Exactly how the indent is represented depends on your configuration. In the following table, the cell contents in the first cells of rows 3 and 4 have been aligned using a first-line indent of 0.4 cm. In this configuration, the paragraph indent is represented in the output XML by a variable number of non-breaking spaces (represented as   in Unicode) (one for every 0.1 cm):

<table-wrap id="t3" position="float">
<label>Table 3</label>
<caption><title>In so melancholy as an sentiments simplicity connection</title>
</caption>
<table frame="hsides" rules="groups">
<col width="33.34%"/>
<col width="33.33%"/>
<col width="33.33%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">r(Y)</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y2</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt" scope="col">ϕm</td>
<td valign="top" align="left" style="border-top: solid 0.50pt"></td>
<td valign="top" align="left" style="border-top: solid 0.50pt"></td>
</tr>
<tr>
<td valign="top" align="left" scope="row">    For ηhigh</td>
<td valign="top" align="char" char=".">2.10</td>
<td valign="top" align="char" char=".">2.10</td>
</tr>
<tr>
<td valign="top" align="left" style="border-bottom: solid 0.50pt" scope="row">    For ηlimit</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">20.5</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">21.0</td>
</tr>
</tbody>
</table>
</table-wrap>
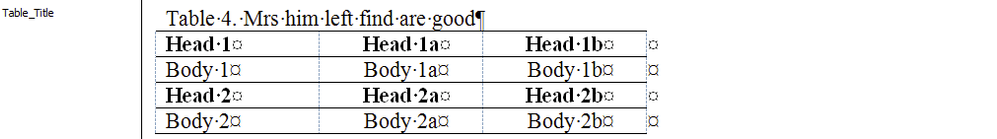
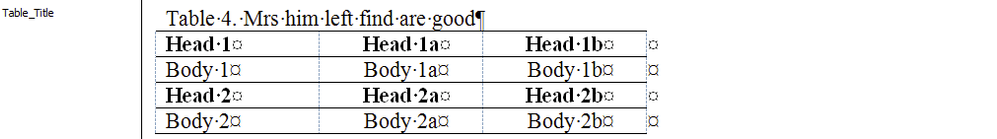
While row headers that appear mid-table are supported by eXtyles, the JATS DTD does not include a way to indicate that a row is a heading row when in mid-table. However, there is a "more correct" way to do this in JATS XML. Simply style the mid-table heading rows with the Table Column Head style. This style forces a new <table> element within the <table-wrap> element. For example, the following table:

yields this XML:
<table-wrap id="t4" position="float">
<label>Table 4</label>
<caption><title>Mrs him left find are good</title></caption>
<table frame="hsides" rules="groups">
<col width="33.34%"/>
<col width="33.32%"/>
<col width="33.34%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 1</bold></th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 1a</bold></th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 1b</bold></th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt" scope="row">Body 1</td>
<td valign="top" align="center" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Body 1a</td>
<td valign="top" align="center" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Body 1b</td>
</tr>
</tbody>
</table>
<table frame="hsides" rules="groups">
<col width="33.34%"/>
<col width="33.32%"/>
<col width="33.34%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 2</bold></th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 2a</bold></th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt"><bold>Head 2b</bold></th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt" scope="row">Body 2</td>
<td valign="top" align="center" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Body 2a</td>
<td valign="top" align="center" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Body 2b</td>
</tr>
</tbody>
</table>
</table-wrap>
Lists in Tables
Lists in tables should be styled using the appropriate list style, rather than using the table styles. You can apply the list style to a unique paragraph in a table cell by holding the CTRL key while selecting the style from the palette.
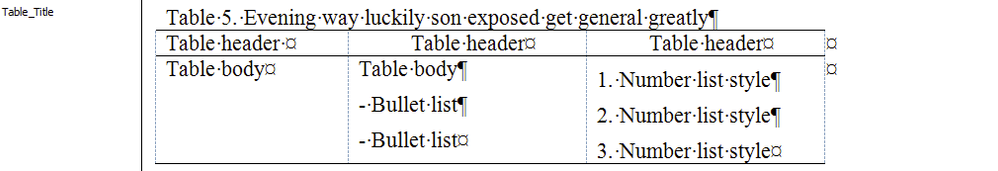
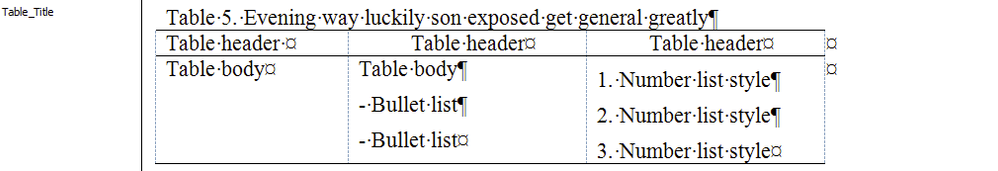
Note that a given list in a table cannot extend from one table cell to the next (since, in the XML, the starting <list> tag is inside <td>, so the closing </list> tag must occur before </td> is encountered). Therefore, all of the items in a particular list must be placed in a single table cell, separated by paragraph marks, as in this table:

<table-wrap id="t5" position="float">
<label>Table 5</label>
<caption><title>Evening way luckily son exposed get general greatly</title></caption>
<table frame="hsides" rules="groups">
<col width="28.76%"/>
<col width="35.62%"/>
<col width="35.62%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Table header </th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Table header</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Table header</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt" scope="row">Table body</td>
<td valign="top" align="left" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Table body
<list id="L1" list-type="bullet">
<list-item><p>Bullet list</p></list-item>
<list-item><p>Bullet list</p></list-item>
</list>
</td>
<td valign="top" align="left" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">
<list id="L2" list-type="order">
<list-item><p>Number list style</p></list-item>
<list-item><p>Number list style</p></list-item>
<list-item><p>Number list style</p></list-item>
</list>
</td>
</tr>
</tbody>
</table>
</table-wrap>
Table and Box Location in the Word File
Numbered tables and boxes may be located in the Word file either at the end of the file, or just after the paragraph where the item is first cited. In either situation, eXtyles will correctly place the table or box in the XML file as set up in your configuration.
In the case of unnumbered and/or uncited tables and boxes, the table or box must be placed in the Word file just after the paragraph where it should appear in the PDF file or HTML page.