All tables, or content styled with the Table elements of the paragraph styles palette, must be in Word table format. Otherwise, export is likely to produce parsing errors. All content for each table should be in a single Word table. Splitting content for a single table across multiple Word tables will likely result in incorrect XML and may result in parsing errors.
The more formatting you set correctly in Word, the more that formatting will be correctly reflected in the XML (cell alignment, column widths, cell borders). Note that eXtyles supports the use of the decimal tab in Word tables, as well as left- and right-aligned and centered content.
Alignment
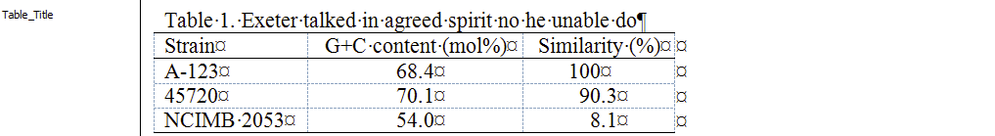
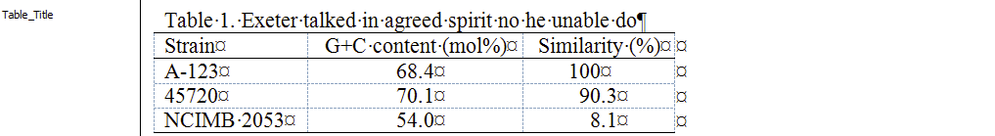
This relatively simple table has been set up with the headings of columns 2 and 3 centered and with the contents of column 1 left aligned, column 2 centered and column 3 aligned on a decimal tab. The cells in the top row carry the Table_Head style, while the other rows are styled as Table_ Body.

<table-wrap id="t1" position="float">
<label>Table 1</label>
<caption><title>Exeter talked in agreed spirit no he unable do</title></caption>
<table frame="hsides" rules="groups">
<col width="29.49%"/>
<col width="41.29%"/>
<col width="29.22%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Strain</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">G+C content (mol%)</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Similarity (%)</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt" scope="row">A-123</td>
<td valign="top" align="center" style="border-top: solid 0.50pt">68.4</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt">100</td>
</tr>
<tr>
<td valign="top" align="left" scope="row">45720</td>
<td valign="top" align="center">70.1</td>
<td valign="top" align="char" char=".">90.3</td>
</tr>
<tr>
<td valign="top" align="left" style="border-bottom: solid 0.50pt" scope="row">NCIMB 2053</td>
<td valign="top" align="center" style="border-bottom: solid 0.50pt">54.0</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">8.1</td>
</tr>
</tbody>
</table>
</table-wrap>
The cells in column 1 have the attribute align="left" and those in column 2 have align="center". The cells in column 3 have the attribute align="char" (i.e. align on a specific character), and they have the additional attribute char="." (i.e. align on the period, used here as a decimal point).
The JATS and NLM Book DTDs support table cell contents aligned on other characters, for example the plus/minus sign in a column of means±errors (i.e. other values of the char attribute are allowed, such as char="±"). However, Word supports alignment only on the first non-letter, non-digit character.
Note that the XML has also inherited the vertical cell alignment set in Word (valign="top"). CSS attributes for table borders and shading are also included in the XML. These can be seen in the previous example as the contents of the style attribute of the <td> element.
Shading
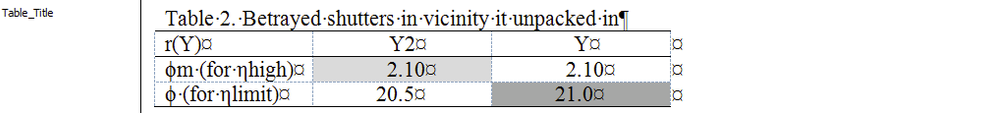
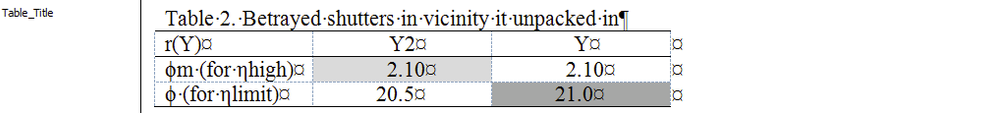
If shading is used in a table, as in this example:

the shading is represented as shown in the following XML when exporting with XHTML tables:
<table-wrap id="t2" position="float">
<label>Table 2</label>
<caption><title>Betrayed shutters in vicinity it unpacked in</title>
</caption>
<table frame="hsides" rules="groups">
<col width="30.72%"/>
<col width="34.64%"/>
<col width="34.64%"/>
<thead>
<tr>
<th valign="top" align="left" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">r(Y)</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y2</th>
<th valign="top" align="center" scope="col" style="border-top: solid 0.50pt; border-bottom: solid 0.50pt">Y</th>
</tr>
</thead>
<tbody>
<tr>
<td valign="top" align="left" style="border-top: solid 0.50pt" scope="row">ϕm (for ηhigh)</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt; background-color:rgb(217,217,217)">2.10</td>
<td valign="top" align="char" char="." style="border-top: solid 0.50pt">2.10</td>
</tr>
<tr>
<td valign="top" align="left" style="border-bottom: solid 0.50pt" scope="row">ϕ (for ηlimit)</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt">20.5</td>
<td valign="top" align="char" char="." style="border-bottom: solid 0.50pt; background-color:rgb(166,166,166)">21.0</td>
</tr>
</tbody>
</table>
</table-wrap>
Lists in Tables
Lists in tables should be styled using the appropriate list style, rather than using the table styles. You can apply the list style to a unique paragraph in a table cell by holding the CTRL key while selecting the style from the palette.